See people who gave me unfollow on LinkendIn

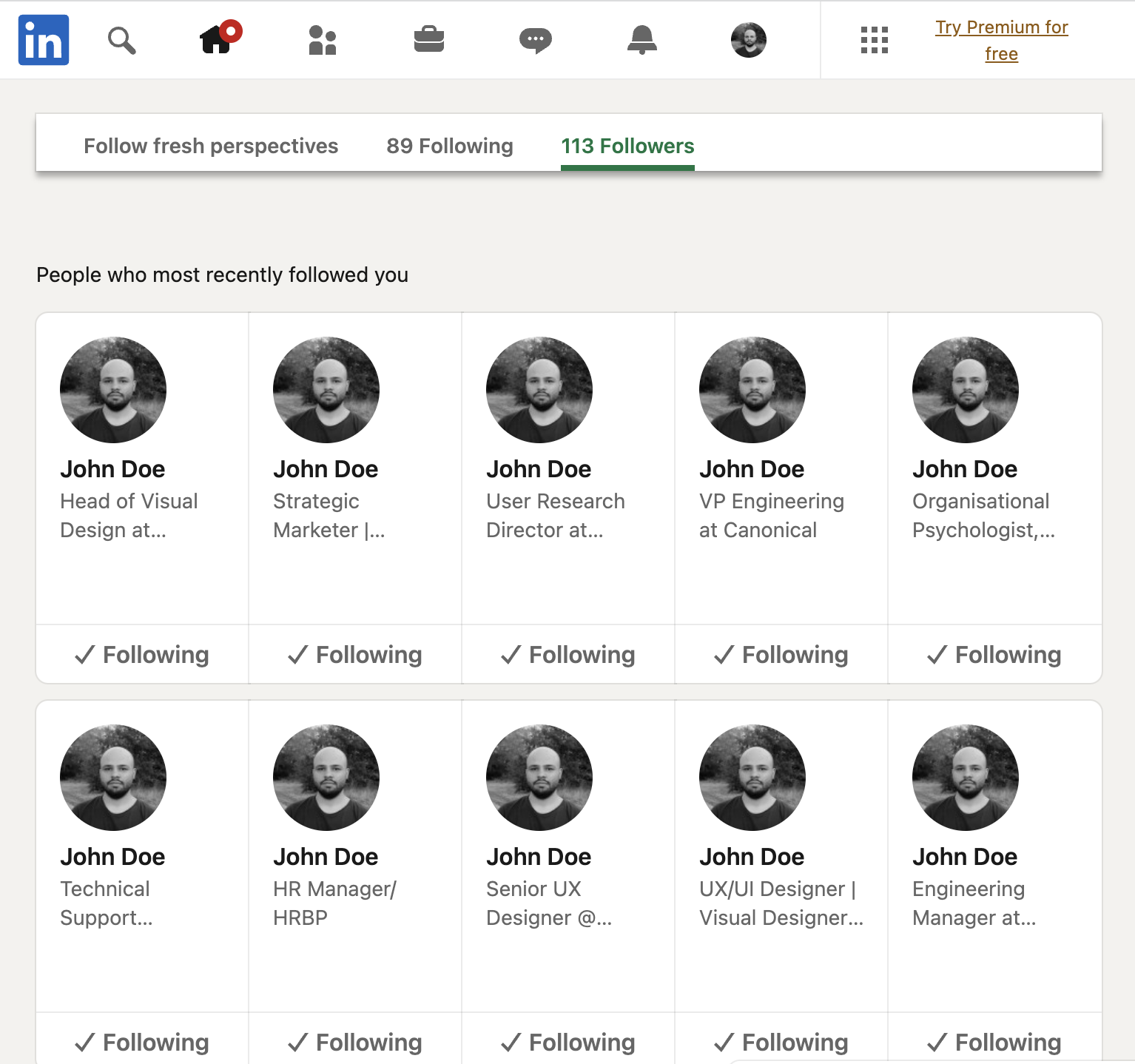
I discovered by chance a view in LinkedIn that shows the list of people who are following you, you can find it in: My profile -> Activity -> N followers, or by going to www.linkedin.com/feed/followers:
An example of followers page
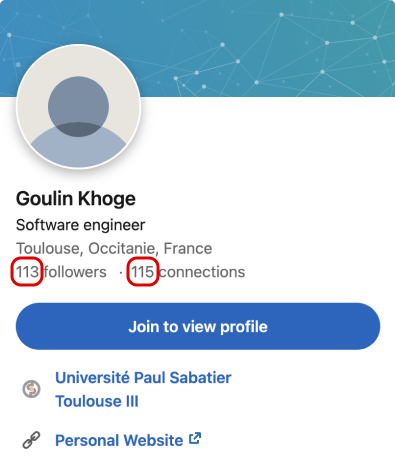
I also know that there is a page where you can see your connections, so I noticed that the people who are following me are fewer than the people that I'm connected with (2)!
Getting the list of connections and followers in JSON
Having only 2 people who gave me an "unfollow" probably means that I'm not that pushy in terms of sharing and resharing content! However, I'm still curious to know who these people are 🥸
I wrote a script that I run when viewing my profile, which gives me the list of people that I'm connected with:
const connections = [];
const wait = (t) => new Promise((s) => setTimeout(s, t));
const queryConnections = () =>
[
...document.querySelectorAll(
".entity-result__content span > a > span > span:nth-child(1)"
),
].map((e) => e.textContent.trim());
const getMyConnections = async () => {
for (let i = 0; i < 11; i++) {
window.scrollTo(0, document.body.scrollHeight);
connections.push(...queryConnections());
await wait(500);
document.querySelector(".ember-view button[aria-label='Next']").click();
await wait(1500 + Math.floor(Math.random() * 2000));
}
connections.push(...queryConnections());
};
getMyConnections().then(console.log(connections));
The next step is to get the other list, using the same strategy. I wrote another script that I run in the followers' view of the current working URL, which gives me the list of people that are following me:
const wait = (t) => new Promise((s) => setTimeout(s, t));
const gotoEndOfPage = async () => {
while (document.querySelector(".scaffold-finite-scroll__load-button")) {
window.scrollTo(0, document.body.scrollHeight);
await wait(2000);
}
};
const getMyFollowers = async () => {
await gotoEndOfPage();
return [
...document.querySelectorAll(
".feed-following-list .follows-recommendation-card__name"
),
].map((e) => e.textContent.trim());
};
let followers;
getMyFollowers().then((r) => {
followers = r;
console.log(followers);
});
Now let's see which of our colleagues aren't interested in what we say 🤯
// const connections = [...]
// const followers = [...]
followersSet = new Set(followers);
loosers = connections.filter((person) => !followersSet.has(person));
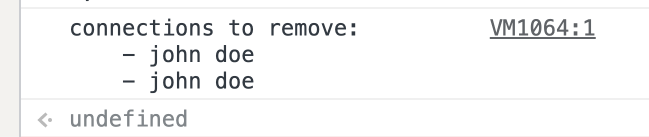
console.log(
"connections to remove:\n",
loosers.map((e) => `\t- john doe`).join("\n")
);
Final results
Jokes aside, there are a lot of reasons a person may unfollow you on LinkedIn. Don't take it too personally.